
文字处理示例
文字的设计
设计篇 >> 媒体设计 >> 文字作用 | 文字制作 | 文字设计 >> 图形设计
文字在课件中常用于表达科学原理、概念、公式、原则、命题、图象说明和各种功能菜单、使用说明等。

文字处理示例
通常文字的显示属性有字的风格(Style)、字的定位(Align)、字体(Font)、字的大小(Size)、字的颜色(Color)等。以上属性的不同组合可以形成文字的不同显示方式,使文本编辑多样化,进而更好地表达文字内容。
文字是任何界面的核心,经过精心处理的文字材料完全可以制作出效果很好的界面。字是一种十分清晰的符号,可以立即引起我们的大脑作出含意明确的思考。同时,这符号又具有形态方面的审美功能,即特别强调从艺术的角度,从视觉要素方面去考虑字的类型。系统化、特征化了的字体又可组合排列成美的文字界面。
文字数据的形式通常是文本文件。文本文件可以在通用字处理软件中建立,这些字处理软件常用的有WPS、Word等。所建立的文本文件为TXT格式,大都可被多媒体课件开发工具软件所接受,用于多媒体课件的开发。在实际开发工作中,除了大篇幅的文字在字处理软件中建立较方便外,最常用的文字制作方式是在图形制作软件、图象处理软件和多媒体课件开发工具软件中直接制作。
随着计算机技术的发展,字体的选择,字母的大小、高低、宽窄,角度的变化等都有了无限的可能。设计方法的大幅增加,对有良好训练、有字体意识的设计者而言,为探索更好的易读性,为寻找一目了然的界面编排提供了方便,而对缺乏字体修养的设计者来说,这超强的变化方法意味着一种危险的诱惑,往往在变化中迷失方向。在字体逐渐系统化、特征化的过程中,设计者只有像作曲家对待音符那样对待每一个字母符号,从视觉艺术的角度来考虑字体带给人的艺术美感,才能给予字体更多新的表现力。一、
常用字体
1. 英文字体
英文字母仅26个,但字体种类至少有百余种。在罗马系和歌德系两大类中,又可归为有衬线字体与无衬线字体。有衬线体相当于汉字的宋体,其特征是竖笔较粗,横笔较细,有古典的优雅之美。无衬线体则相当于汉字中的黑体,所有笔画粗细都一样,富有时代感。英文字体的结构与汉字有明显的差异,汉字能容纳在一方块内,而英文字不仅有大小写,而且每个字的排列结构均不同,设计编排时更要注意它们间距的视觉美感。
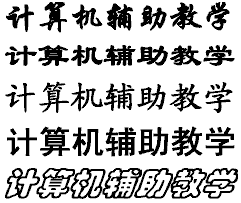
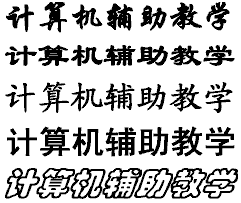
2. 中文字体
中文字体大致可归为:1.宋体类 2.黑体类 3.圆体类 4.书体类。字体不断的发展基本来源于这几种常用字体,并在此基础上不断革新与演变。
二、 易读性与可读性
在界面中,有时往往出现编排的缺陷。有的字排得太小,不易看清;有的排得太窄,也有的排得太宽,不仅影响界面美观,而且影响阅读的流畅。界面设计者必须加强对字体易读性与可读性的研究。
易读性指字体被阅读和理解的速度及准确性。可读性则指衡量内容难易的程度。要提高界面可读性,必须有良好的易读性。
不同的字体影响辨认的速度。据研究,有衬线体读起来更快,更易识别,所以报刊、杂志和书籍类读物正文往往采用宋体,英文则用罗马体,而标题、引言等则用无衬线体。如黑体,横竖笔画粗细一致,方头方尾,虽不如宋体活泼,但由于结构紧密,庄重大方,常用于标题和重点文句,显得醒目有力。在一个界面中,一般只采用3、4种以内的字体,多了就会引起视觉上的混乱。将原有字体加粗、变细、拉长、压扁或变化字号大小,都可增加界面设计的变化手段。
三、 字号
字号即文字的大小,有号数制、级数制和点数制(也称磅)。一般常用的"字号",即为号数制。字号的大小同行宽和文章的主题密切相关。标题用字一般大约四号以上,正文用字一般五号左右最便于阅读。如有些参考材料,加框提要或注脚等,则可排小号字,字小精密度高,整体性强,由于读者阅读时间短,不会造成视觉疲劳。一般说,字体不宜太花,以致影响阅读,尤其中文字体在正文中用长体、扁体或斜体都不便阅读。应该看到,界面上文字的组合由于字距行距的作用,组成的块面形成丰富的灰色调,其良好的比例形状都给界面带来和谐之美。
四、 字距与行距
字与字之间的距离称作字距,行与行之间的距离称作行距。用电脑输入文字,字距一般用缺省值,行距多在1.25-1.5之间,除非是特殊的界面设计。如果在正文中拉宽了字距,就不便于阅读,又多花篇幅。如果行距过窄,上下文字相互干扰,容易跳行读错。如行距过宽,太多的空白显得松散,不能有较好的延续性,使阅读较长篇文字时感到疲劳。
字距与行距比例的一般规律:行距最少要大于字距。至于具体距离,应根据设计的主题而定。在学术性很强的课件中,多用以上的标准值,以强调科学性;如果是娱乐、抒情类界面,加宽字距与行距有轻松、疏朗之感;简介、告示之类宣传品,则采用宽、窄行同时并存的手法,以增加界面的活泼、装饰效果。
五、 文字编排
在一个界面中,文字占有重要的比重,它往往是界面个性的基本组成部分,并反映着不同的情调。创意性的文字编排,文字本身的变化组合都是极其重要的,它将产生新颖的界面效果。
1. 文字组形式的变化
a. 两边对齐。文字组成的字群从左到右长度均齐,显得端庄、严谨。
b. 齐左或齐右。文字组成的字群左齐右不齐,或右齐左不齐。在它们的齐左及齐右处,自然产生一条清晰的垂直线,界面有紧有松,有严谨有自由,从而获得特有的节奏感。
齐左,符合人们的阅读习惯,轻松自然;一般课件的正文多采用此类形式。
齐右,视觉上的不习惯往往又获得界面的特殊效果;
齐中,以中心为轴,两端距离相等,使视线集中于中心,加强整体感。
c. 自由出入。文字群中插入去底图片,使文字绕图形边缘自由地出入,产生生动的随意之感,加强主题的表达。
2. 文字组形状的变化
界面中文字数量的多少,形成的字群面积与界面总面积之比,也称作界面率。界面率低、留白多,虚实对比强烈,给人产生高雅感。休闲类、抒情类或广告的留白率较高;而界面率高,信息强,但容易产生杂乱感,需精心编排。
3. 符号、线框的运用
将界面中某些文字的传递重点,如引语、提要、副题之类的提纲性文字,运用符号加以引导,或线框框起,或放于突出的位置等,使其在整体中特别明显,产生较强的视觉效果,使读者迅速简明扼要地把握主题